Denver Zoo Ticketing Experience
Timeline: 1 month, Nov-Dec 2024
Class: ATLS 4519 - UX 1
Introduction
SUMMARY
I redesigned the overall look and feel of the Denver Zoo’s homepage along with their ticket purchasing experience. I implemented user feedback to fix potential pain points throughout the purchase process, and designed the new site with simplicity and clarity in mind.
ROLE
As part of a class assignment, I was the sole designer and researcher tasked with this redesign.
CHALLENGE
This redesign was not without its challenges. It was difficult to cut down on the number of steps it takes to purchase a ticket while still collecting all the necessary information from the user.
Research
CURRENT EXPERIENCE
As it stands, the Denver Zoo’s ticketing experience consists of many steps and pages. Some elements are inconsistent across pages, and parts of the website can be confusing or overwhelming.
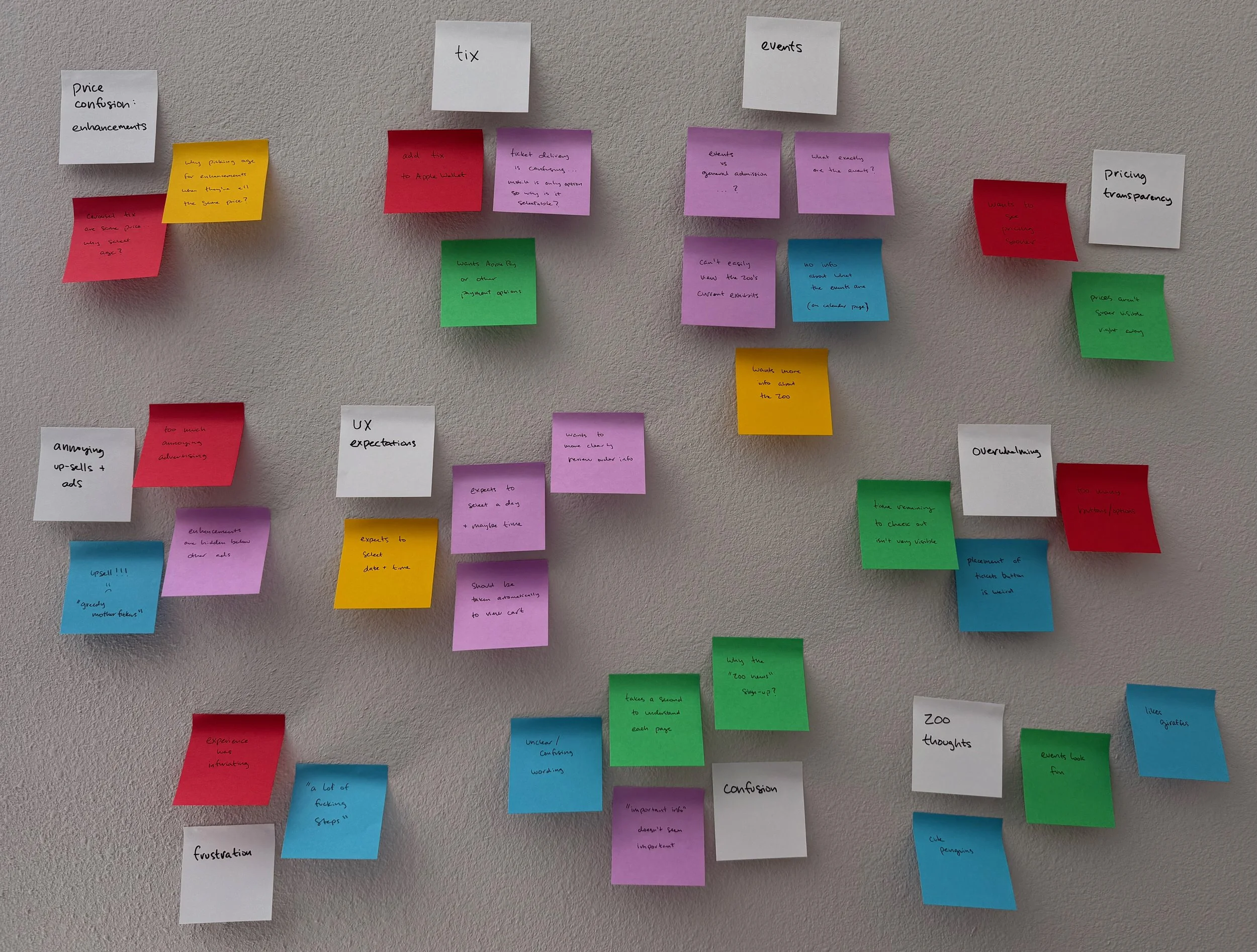
PAIN POINTS & AFFINITY MAPPING
Through user testing, I identified several key pain points for users with the current experience. These included confusion with types of tickets, frustration with the number of steps involved, and annoyance with the number of upsells.
COMPETITIVE ANALYSIS
I compiled a list of common features in ticketing experiences, particularly those that make the process easier and more enjoyable—components like age-dependent pricing and Apple Pay. With those in mind, I compared the availability of these features across several key competitors. I chose to use another zoo, the Museum of Modern Art, and an aquarium.
HOW MIGHT WE…
provide users with more information about special events?
simplify the checkout experience to increase customer satisfaction?
show ads and offer upsells in a more friendly way?
Design
PROBLEM STATEMENT
Zoo-goers need a simpler, more streamlined way to buy tickets to the Denver Zoo because the current experience has too many confusing pages with upsells and ads.
PROPOSED USER FLOW
Certain information, even if it’s a lot of it, needs to be collected when a user purchases tickets. Building off of the Denver Zoo’s current experience, I designed a user flow to combine some of the many screens they use. The resulting user flow includes fewer steps while still collecting the same amount of information and offering users the same options.
LOW FIDELITY WIREFRAMES
With my proposed user flow in mind, I sketched out low fidelity wireframes. My focus here was building the basic overall layout and flow. I aimed to reduce the sheer number of different pages used in the current experience, and I combined several pages to streamline the user experience.
Homepage
Quantity & type selection
Billing & payment information
Homepage
Billing & payment information
Date & time selection
Add-ons
Confirmation
MID FIDELITY WIREFRAMES
By bringing my sketches to life in Figma, the overall feel of the redesigned site started to fall into place. I chose to use a lot of squares and rectangles, and utilized large text to increase legibility. The quantity selection screen here features text input fields instead of just plus/minus buttons, following feedback I received.
Quantity & type selection
Date & time selection
Add-ons
Confirmation
HIGH FIDELITY v1 WIREFRAMES
In round one of my high fidelity design, I implemented much of the feedback and suggestions I received and made it polished with color and images. I fine tuned a lot of the spacing on my pages and changed the “edit” button to be a more user-friendly “back” button. I also adjusted the sizing of different elements and designed my own components for a more cohesive feel.
Homepage
Quantity & type selection
Billing & payment information
Date & time selection
Add-ons
Confirmation
HIGH FIDELITY v2 WIREFRAMES & INTERACTIVE PROTOTYPE
I made just a few small tweaks for version two. I changed the way certain elements functioned, to make it more clear to users which elements they can and cannot interact with. I also took into consideration feedback from user testing, and added plus/minus buttons back into the quantity selectors.
Homepage
Quantity & type selection
Billing & payment information
Date & time selection
Add-ons
Confirmation
INSTRUCTOR FEEDBACK
Throughout my design process, I received feedback, advice, and suggestions from my instructors. Much of this revolved around making small tweaks to spacing and layout, which were quite easily fixed. Most helpfully, I received feedback to increase legibility; I adjusted the design of the time slot picker to ensure users would read the options chronologically from left to right.
Evaluation
USER TESTING PROCESS & IDENTIFIED PAIN POINTS
I conducted extensive user testing with both the Denver Zoo’s current experience and my version 1 high fidelity prototype. This consisted of walking users through a specific flow of the ticketing process to get a better feel for how these experiences were and were not working well. When testing with my designed experience, I identified a few key pain points. These included users wishing for plus/minus buttons to select quantities, experiencing an unclear layout of selectable options, and describing a confusing use of color.
UPDATES
After getting feedback from my users, I made updates to create a version 2 high fidelity prototype. I added plus/minus buttons to the quantity selectors, while keeping a text input field for larger numbers. I made better use of color to differentiate between selectable and non-selectable elements, and redesigned the layouts of certain elements, like the timed entry slots, to increase readability.
Reflection
FUTURE PLANS
Given more time with the project, I would have loved to dive deeper into fonts and colors to create an even more cohesive finished piece. I would also conduct more user testing to learn more about what does and does not work for certain people, and about what expectations users have going into an online ticketing experience.
KEY TAKEAWAYS
This project taught me so much about user experience design. Getting good user feedback and feedback from my instructors was critical to make adjustments as needed. I learned the importance of giving users choice in how they interact with something, even if it might be redundant—namely, the users I tested with all said they’d like the ability to use plus/minus buttons to input a quantity, but still having an input field would be ideal for larger quantities.